本篇文章將提到怎麼透過 BEM、SMACSS、OOCSS、Atomic CSS 的特性來:
CSS 選擇器和規則們就像女孩化妝桌上的化妝品們,桌上總是放著各個種類,數也數不清大罐小罐擠的噴的擦的,在沒有預備知識和整理規劃的情況下,若要一個男孩子短時間搞清楚簡直是天方夜譚。
當交接新專案的時候看到幾千行的樣式檔大概也是這樣的心情,一般專案在未規範的情況下,通常都會發展為幾千甚至幾萬行 CSS 的狀態。
如果還不知道面試前端可以問什麼,歡迎參考:
這篇文章將簡單介紹四種 CSS 常見命名原則與設計模式方法論
無論最終選擇使用哪種方法都將受益於更加結構化的 CSS,風格也更容易被團隊所理解和適應,目標:
寫樣式檔最大的維護性問題會出現在:
針對命名上一般會有三個重點:
CSS 在相關工具不太普及的時候就出現了 BEM 命名規則:
header__title--hover代表 header 中的 title 在 hover 時的狀態
這樣的命名方法就像是女孩的化妝品們按照分類放進化妝櫃中,透過規範提供了統一又易讀的原則,有原則可預測性就高,就算什麼寫法都不去背誦,也可以透過這樣的原則來理解當時的想法。
透過模組化的概念,樣式不會依賴其他元素,區塊組合的概念也可以重用寫過的樣式。
將樣式檔依照結構上分成五類進行撰寫,分別是 Base、Layout、Module、State、Theme
<button type="button" class="btn btn-primary">Primary</button>,當不需要某個元件時可以安全的移除樣式檔主要是兩個概念結構與樣式分離 (Separate structure and skin)、容器與內容分離 (Separate container and content)
.btn: 結構.btn-primary: 樣式
/* 合併結構與樣式 */
.login-button {
color: blue;
padding: 10px 20px;
}
/* 結構與樣式分離 */
.btn {
padding: 10px 20px;
}
.button-primary {
color: blue;
}
.col-x 就是用這種方式命名的,容器與內容分離時,容器和內容的重用性就會變高。不過像是 card 跟 card-body 就不需要分離,因為 card-body 獨立也無法使用。<div class="row">
<div class="col-12">
<div class="content"></div>
</div>
</div>
<!-- 不須分離 -->
<div class="card">
<div class="card-body"></div>
</div>
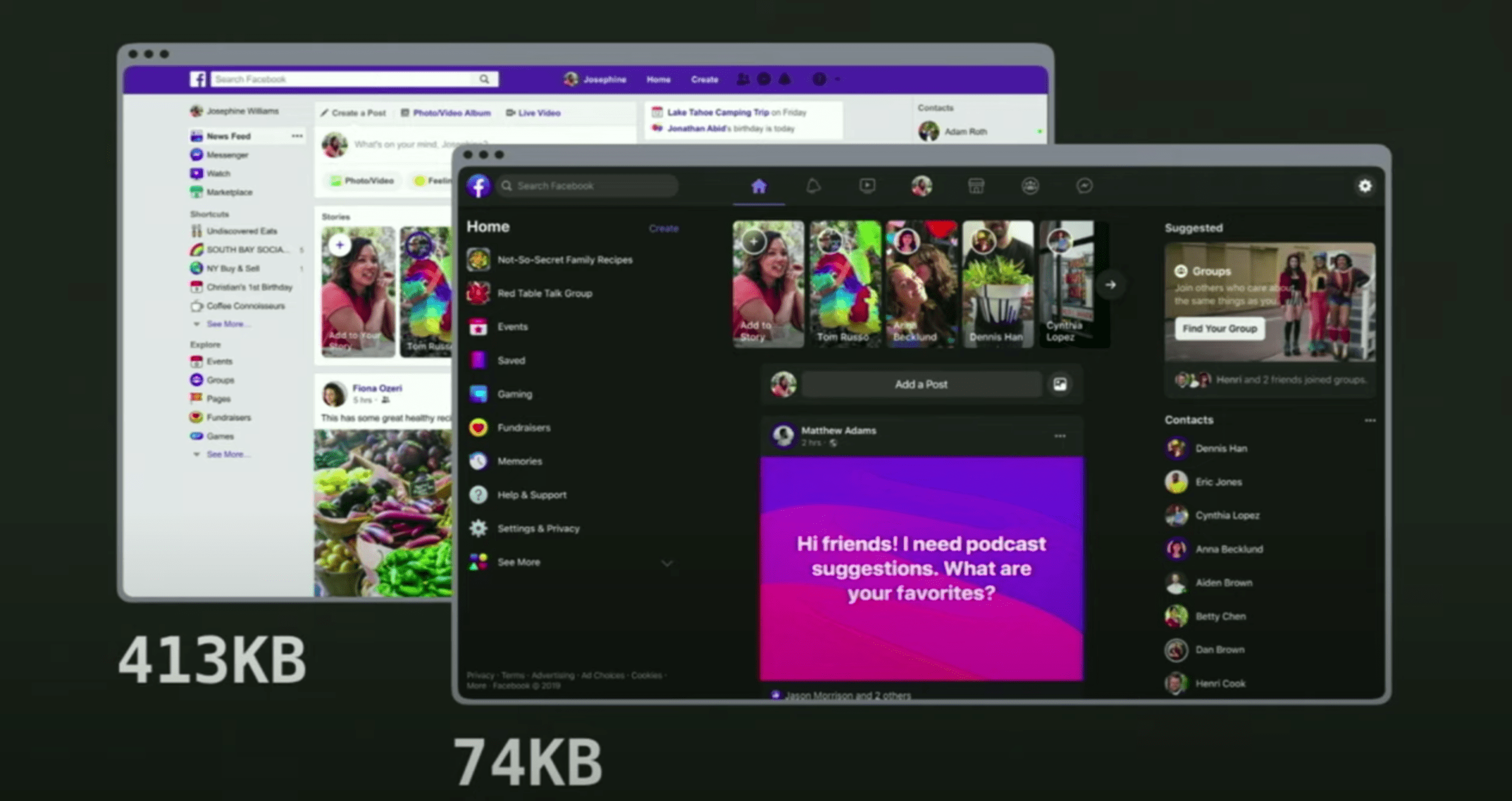
最近讀了一篇 Facebook 重新設計前端專案的文章,Facebook 是一個功能非常多元的網站,除了動態牆外還涵蓋了社團、粉專、電商平台...等等,所以原來的架構不再適合,因為:
原子化樣式是將各種可能的基礎情況都寫成一個 class 然後搭配變數讓整個樣式的撰寫能夠透過組合的方式進行。
缺點在於命名會是一個公版需要大家去習慣,優點是不再需要額外重寫相關的 CSS。

原來的開發流程,要處理兩個檔案:
Atomic CSS 的開發流程,只要提早建立原子化樣式像 .mt-3 後續只需要處理一個檔案:
<span class="mt-3">test</span>
為了加速大家開發 Bootstrap 不只定義好了相關元件也提供了過多預設的公版樣式,需要理解後透過覆蓋或是增加權值去修改,感覺有種比誰道行高的感覺。
如果能夠只導入原子化樣式的部分,理論上:
.m-3 {
margin: 1rem !important;
}
.mt-3,
.my-3 {
margin-top: 1rem !important;
}
.mr-3,
.mx-3 {
margin-right: 1rem !important;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.0/css/bootstrap.min.css" />
<style>
.form-wrapper {
padding: 1rem;
margin: 0.25rem;
background-color: #007bff;
}
.form__input {
margin: 1rem;
}
</style>
</head>
<body>
<form class="form-wrapper">
<input class="form__input"></input>
</form>
<!-- Atomic CSS -->
<form class="p-3 bg-primary m-1">
<input class="m-3"></input>
</form>
</body>
</html>
開始使用 Atomic CSS 後我們會發現:
form-wrapper 這種命名將不再需要舉例來說 Primer、Tailwind CSS 主要是縮減大家打字的字數,並且重用基礎的樣式來達到縮減 CSS 體積的效果。
.mt-1: 對應 margin-top: 0.25rem;
.my-2: 對應 margin-top: 0.5rem; margin-bottom: 0.5rem;
.mt-1 {
margin-top: 0.25rem;
}

感謝大大誇獎,不介意的歡迎到我的粉絲專頁按個讚 (雖然很少發文XD
https://www.facebook.com/linyencheng.tw